
Dans l’univers technologique actuel, les interfaces de gestion jouent un rôle crucial dans la maîtrise des outils de pointe. Pourtant, certaines technologies avant-gardistes, comme les robots quadrupèdes, souffrent encore d’interfaces vieillissantes et peu intuitives. C’est le cas de notre chien robot, dont l’interface de contrôle mérite une refonte complète pour répondre aux standards modernes et offrir une expérience utilisateur optimale.
Diagnostic de l’interface existante
L’interface actuelle se révèle fonctionnelle mais souffre de plusieurs lacunes :
- Ergonomie dépassée : L’organisation des commandes et des informations est confuse, obligeant les utilisateurs à effectuer de nombreux clics pour réaliser des tâches simples.
- Manque de visualisation en temps réel : Les données critiques, comme la localisation du robot ou son état énergétique, ne sont pas suffisamment mises en avant.
- Esthétique obsolète : L’aspect visuel donne une impression « technique brute » qui peut décourager les nouveaux utilisateurs ou rendre l’apprentissage plus complexe.
Ces limites affectent directement la prise en main et l’efficacité de contrôle, rendant nécessaire une refonte globale.
Objectif : Une interface inspirée des drones
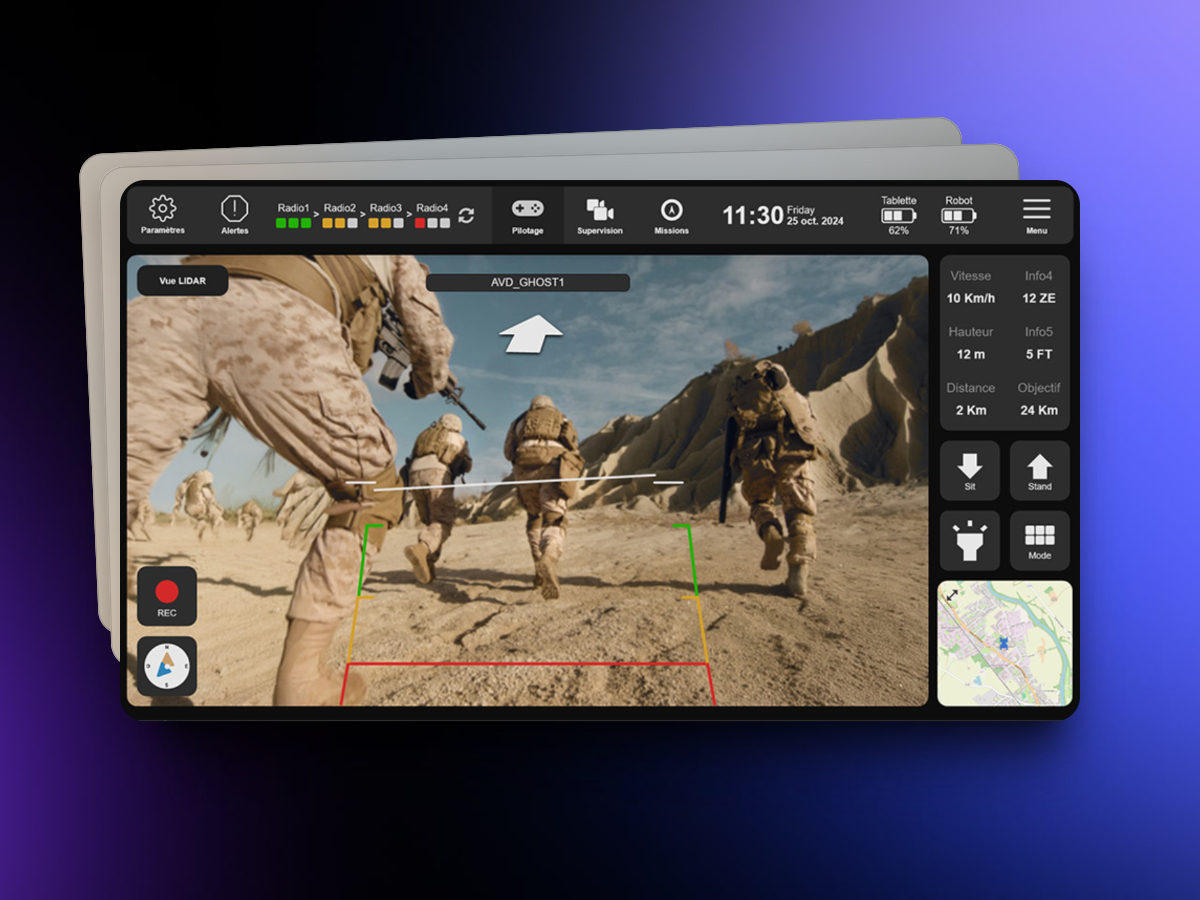
Pour moderniser cette interface, nous avons choisi de nous inspirer des systèmes de contrôle des drones. Pourquoi ce choix ? Parce qu’ils combinent souvent une forte charge visuelle avec une interface intuitive, idéale pour gérer des dispositifs complexes en temps réel.
Principes clés de la nouvelle interface
- Visualisation en direct et interaction contextuelle
- Une carte interactive avec un suivi GPS en temps réel pour localiser le robot.
- Des visualisations 3D de l’environnement permettant de planifier les trajectoires.
- Des alertes contextuelles affichées directement sur les éléments pertinents (par exemple, un obstacle visible sur la carte).
- Design modulaire et intuitif
- Une interface en tuiles personnalisables, où chaque module peut être adapté selon les besoins de l’utilisateur : état énergétique, vitesse, posture du robot, etc.
- Un mode simplifié pour les utilisateurs novices, avec des commandes prédéfinies pour les tâches courantes.
- Esthétique futuriste et lisibilité optimale
- Un design basé sur un dark mode avec des contrastes forts pour une meilleure lisibilité en extérieur.
- Des codes couleur universels pour indiquer les états critiques (vert pour le fonctionnement normal, rouge pour les alertes, etc.).
- Des animations fluides et des icônes modernes pour rendre les interactions plus agréables
Les étapes de conception
1. Recherche utilisateur
Avant de concevoir cette nouvelle interface, nous avons mené des entretiens et des tests d’observation auprès des opérateurs actuels. L’objectif était de comprendre leurs besoins et les points de friction rencontrés avec l’interface actuelle.
2. Wireframes et tests itératifs
La première étape de conception a consisté à créer des wireframes basse fidélité. Ceux-ci ont été testés auprès d’un panel d’utilisateurs pour valider l’organisation des informations et la navigation.
3. Prototypage visuel
Nous avons ensuite développé un prototype interactif haute fidélité, intégrant les éléments graphiques et les animations. Ce prototype a permis de recueillir des retours sur l’aspect esthétique et la fluidité des interactions.
4. Développement et intégration
Enfin, l’interface a été développée en collaboration avec les ingénieurs, en veillant à garantir des temps de réponse rapides et une parfaite intégration avec les systèmes existants du robot.
Résultats attendus
Avec cette nouvelle interface, nous visons à transformer l’expérience utilisateur :
- Réduction du temps d’apprentissage grâce à une navigation plus claire.
- Amélioration de la réactivité avec des informations accessibles en un coup d’œil.
- Satisfaction des utilisateurs par une esthétique moderne et agréable.
En intégrant les principes des interfaces de drones, nous offrons une solution à la fois visuellement engageante et hautement fonctionnelle, adaptée aux exigences des opérateurs et à l’évolution des technologies.
Conclusion
Moderniser une interface, ce n’est pas seulement améliorer son aspect visuel : c’est repenser l’ensemble de l’expérience utilisateur pour répondre aux besoins actuels et futurs. Avec cette refonte, notre chien robot franchit un cap technologique et s’aligne sur les standards d’ergonomie et de design des meilleures interfaces de gestion robotique.
